前端的事件循环
前端的事件循环
我们都知道JavaScript是单线程的语言,而在代码执行过程中就会产生一个新的概念,事件循环。
我们在聊事件循环的之前,我们先了解一下浏览器的进程
什么是进程?
我们运行了一个程序,而这个程序要有他专属的内存空间,可以把这块空间简单的理解为进程
比如我们打开了一个qq,一个微信,一个原神
每一个程序启动的时候,至少需要一块内存空间,而且每个程序内存都是独立的,目的为了隔离,比如qq出现问题,不会影响到其他进程,即使要通信也要双方同意
什么是线程?
有了进程之后,我们就可以执行我们的代码了
而运行代码的【人】就是线程
所以一个进程至少有一个线程,在进程开始的时候会自动创建一个线程,我们称为主线程
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程是有多个线程的
比如原神,启动他时候就要给他分配内存空间,一个进程,他有一个主线程开启游戏什么的,然后需要一个游戏线程,来控制人物,释放技能,还要一个网络线程,来检测用户网络
浏览器的进程模型
多进程,多线程的应用程序
浏览器内部工作十分复杂
为了避相互影响,减少连环崩坏的几率,当启动浏览器之后,它会自动启动多个进程
其中主要进程有:
浏览器进程:主要负责界面展示,用户交互,子进程管理等,浏览器内部进程会启动多个线程处理不同的任务
网络进程:负责网络资源的加载,网络进程内部会启动多个线程来处理不同的网络任务
渲染进程:渲染进程启动后,会开始一个渲染主线程,主线程负责执行,html,css,js代码。默认情况下,浏览器会为每一个标签页开启一个全新的渲染进程,保证不同的标签之间不相互影响
渲染主线程是如何工作的,事件循环就发生在这里边:
- 解析html
- 解析css
- 计算样式
- 布局
- 处理图层
- 每秒把页面60次 FPS
- 执行全局js代码
- 执行事件处理函数
- 执行计时器的回调函数
- ....
渲染主线程,要处理这么多任务,主线程遇到了一个难题:如何调度任务?
比如:我们执行了一个js函数,执行到一半时候用户点击了按钮,我该立刻执行点击事件处理函数吗?
然后渲染主线程想出了一个绝妙的主意来处理这个任务:排队

在w3c官方标准里边给消息循环(事件循环)叫,event lop,谷歌浏览器里叫 massge lop
在最开始的时候,渲染主线程会进入一个无限循环
每一次循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有进入休眠状态+
其他所有线程(包括其他进程的线程)都可以向消息队列中添加任务,新任务会添加到消息队列的末尾,在添加吸任务时,如果主线程是休眠状态,则会将其唤醒然后继续循拿去任务
这样一来,就可以让所有任务持续的进行下去,整个过程称之为事件循环
何为异步?
代码执行过程中,会遇到一些无法立即处理的任务,比如
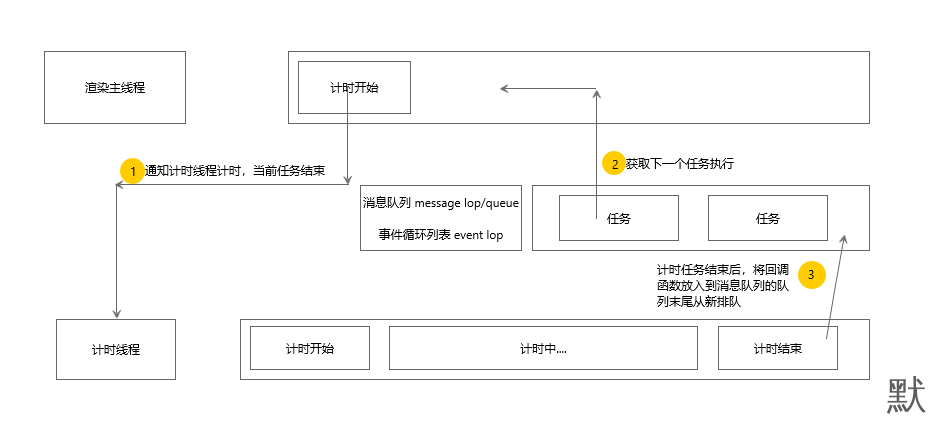
计算完成后需要执行的任务:settimeout,setinteral
网络通信完成后需要执行的任务:xhr,fetch
用户操作后需要执行的任务:addEventlistener
如果让渲染主线程等待这些任务的时机到达,就会导致主线程长期处于【阻塞】状态,从而导致【卡死】

在这种模式下边,渲染主线程永不阻塞
面试题,如果理解 js 的异步?
答案:js是一门单线程的语言,是因为他运行在浏览器的渲染主线程中,而渲染主线程只有一个而渲染主线程承担着诸多工作,比如渲染页面,页面每秒刷新,执行js,计算样式,处理布局
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中有很多任务无法得到执行,这样一来,一方面会导致繁忙的主线程白白浪费事件,另一方面导致页面无法实时更新,给用户照成卡死现象
所以浏览器采用异步的方式来避免,具体做法是当某些任务发生时,比如计时器,网络,监听事件,主线程将任务交给其他线程去处理,自身立刻结束任务的执行,转而继续执行后续的代码,当其他线程完成时将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行,在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅执行
js会阻塞渲染,因为他们都在一个线程里
任务没有优先级,在消息队列中先排队的先出去
但消息队列是有优先级的,根据w3c的最新解释:
每个人物都有一个人物类型,同意股份类型的任务必须在一个队列,不同类型的任务可以分属于不同德队列,在一次事件循环中,浏览器可以根据实际情况从而从不同德队列中取出任务执行
浏览器必须准备好一个微队列(microtask queue),微队列中的任务优先所有其他任务执行(VIPVIP中P)
在目前 chrome 的实现中,至少包含了下面的队列:
延迟队列:用于存放计时器达到后的回调任务,优先级【中】
交互队列:用于存放用户操作后产生的事件处理任务,优先级【高】
微队列:用户存放需要最快的执行任务,优先级【最高 】
添加任务到微队列的主要方式主要是使用 Promise,MutationObserver
例如:
Promise.resolve().then(函数)// 立即把一个函数添加到微队列浏览器还有很多其他队列,但和我们前端开发关系不大,不作考虑,知道微队列>交互队列>延迟队列就行
面试题 :阐述,说明,概况一下 js 的事件循环
答案:事件循环又叫消息循环,谷歌叫message lop W3C 官方标准叫 event lop 是浏览器渲染主线程的工作方式
在 Chrome 的源码中,它首先开启一个无限循环的 for ,每次循环都会从消息队列中取出一个任务执行,而其他线程只需要在合适的时候将任务添加到队列的末尾即可
过去把消息队列简单的分为,宏队列和微队列,但这种说法目前已经无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式
根据 W3C 官方的解释,每个任务都有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同恶的队列,不同的队列有不同的优先级,在一次事件循环中,由游览器自行决定取哪一个队列的任务,但浏览器必须有一个微队列,微队列一定是优先级最高的队列,必须优先调度执行
面试题:js 中计时器能做到精准计时吗?为什么?
答案:不能,因为
计算机硬件就没有原子钟,无法做到精确计时
操作系统的计时函数本身就有少量偏差,由于 js 的计时器最终调用的是操作系统的1函数,也就携带了这种偏差
按照 W3C 标准,浏览器实现计算器时,如果嵌套层次超过了5层,则会带有4毫秒的最少时间,也是有偏差的
最后受时间循环的影响,计时器的回调函数只能在空闲时运行,因此也是有偏差的
单线是异步产生的原因,事件循环是异步的处理方式
-
目录导航
公告
昵称:六扇有伊人
园龄:3年306天
注册时间:2021-11-16
当前在第:1页
总共:1条
搜索
精品文章 48小时阅读排行
优秀文章 7天获赞排行

