自学 TypeScript 第二天 编译选项
前言:
昨天我们学习了 TS 的数据类型,不知道大家回去以后练习没练习,如果你练习了一定会发现一个问题,我们的 TS 好像和 JS 不太一样
JS 写完之后直接就可以放到页面上,就可以用了,而我们的 TS 需要用 tsc 编译一下,编译为 JS 才能在页面中使用
这时就会有同学说了,诶呀,六扇老师,这也太麻烦了吧!
别急,好好阅读今天的文章,关于 TS 的编译选项
编译选项:
自动编译文件:
编译文件时,使用 -w 指令后, TS 编译器会自动监视文件的变换,如果 TS 文件变化会自动重新进行编译
tsc xxx.ts -w
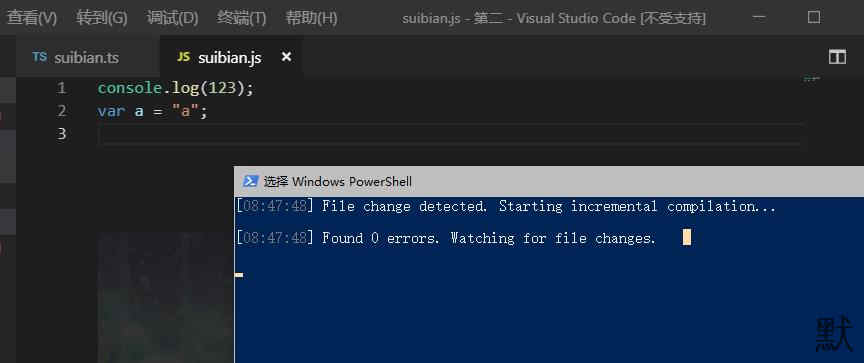
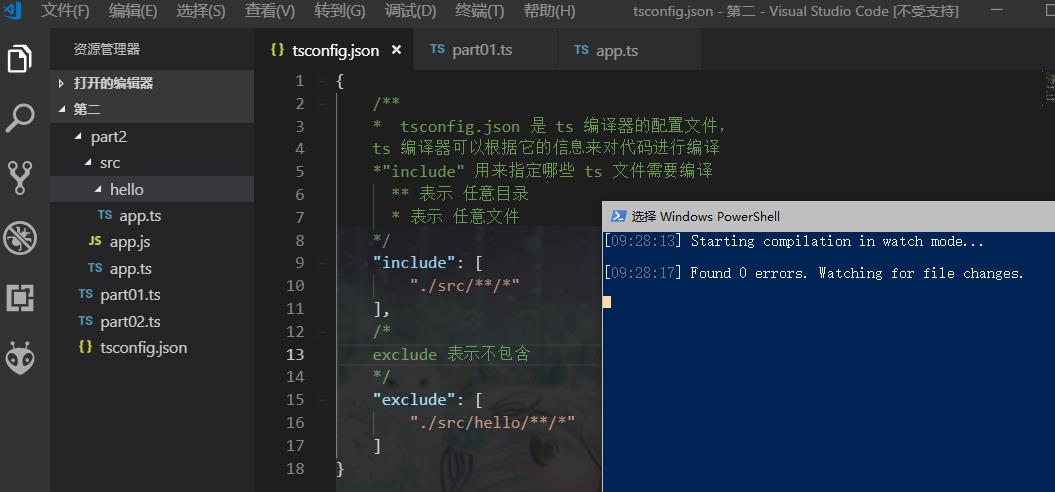
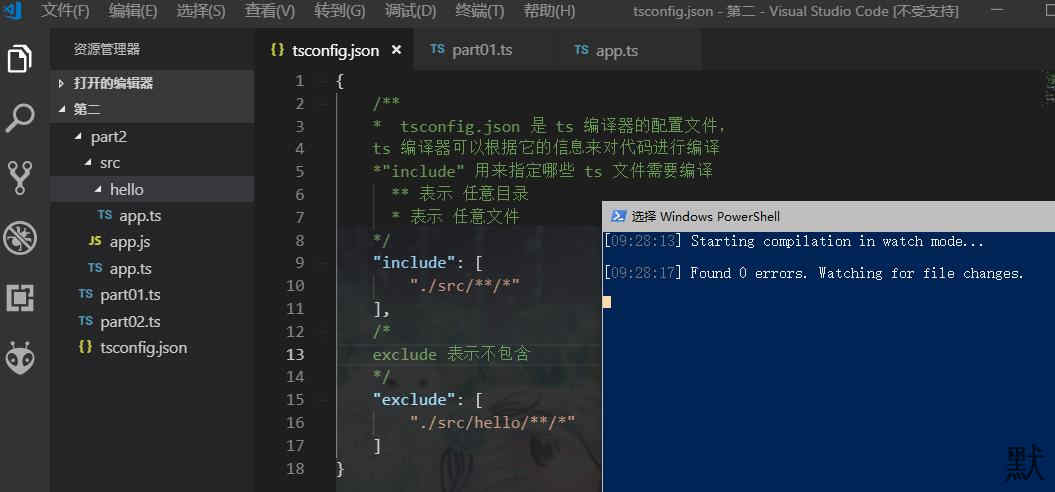
图片示例:

自动编译成功了,问题也就来了,我们发现这样虽然是不用手动编译了,但我有两个 TS 文件呢,我需要打开两个窗口,输入两遍 tsc xxx.ts -w 那我要是有十个呢,百个呢?
自动编译整个项目:
我们在实际开发,写项目的时候,都看过配置文件吧,我们的 TS 也有,叫 tsconfig.json
tsconfig.json 是一个 JSON 文件,添加完配置文件之后,只需要在命令行中输入 tsc -w 即可完成对整个项目的自动编译
那怎么创建 tsconfig.json 文件呢,有的编辑器会自带,右键就可以创建了
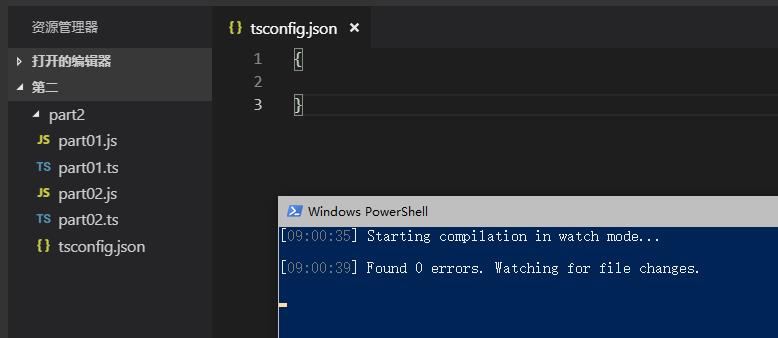
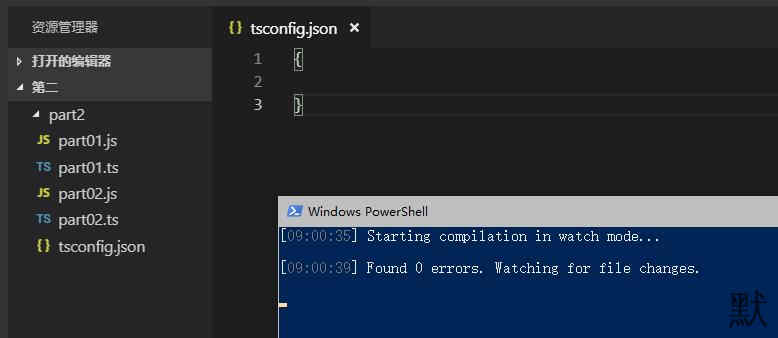
如果不自带,自己新建文件创建就行了,创建完的 tsconfig.json 文件放那就行,打开命令行直接输入 tsc -w


这时我们项目下的所有 TS 文件都会被自动编译
tsconfig.json的配置选项:
虽然整个项目都被编译了,但我们正常开发的时候肯定是用不到整个项目编译的,都是指定某个文件下,或几个文件,这时就需要配置选项了
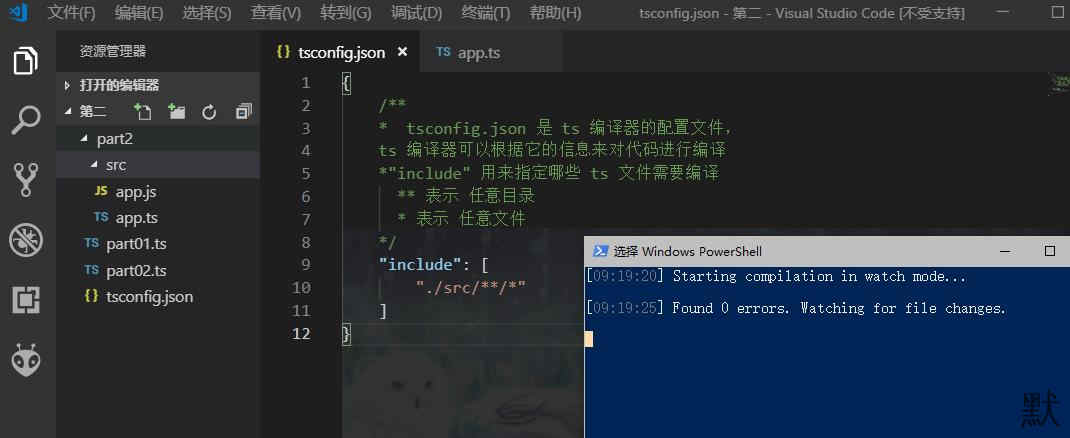
include:
是我们最常用的配置选项,指定被编译文件的目录
默认值: [ " **/* " ]


** 表示 任意目录 * 表示 任意文件 " src/**/* " 就表示 src 下的任意目录任意文件
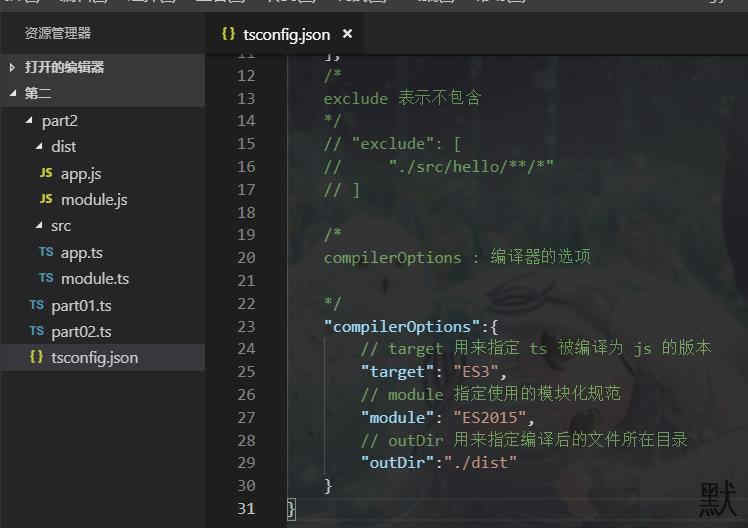
exclude:
上边说了, include 表示包含指定的意思,而我们的 exclude 正好相反,表示不包含
不希望被编译
什么意思呢,比如说我们在 src 里面又新加了一个 hello 文件夹,里面有一个 ts 文件,这时在执行那肯定都被编译,但我不想让 hello 目录下的 ts 文件被编译 怎么做


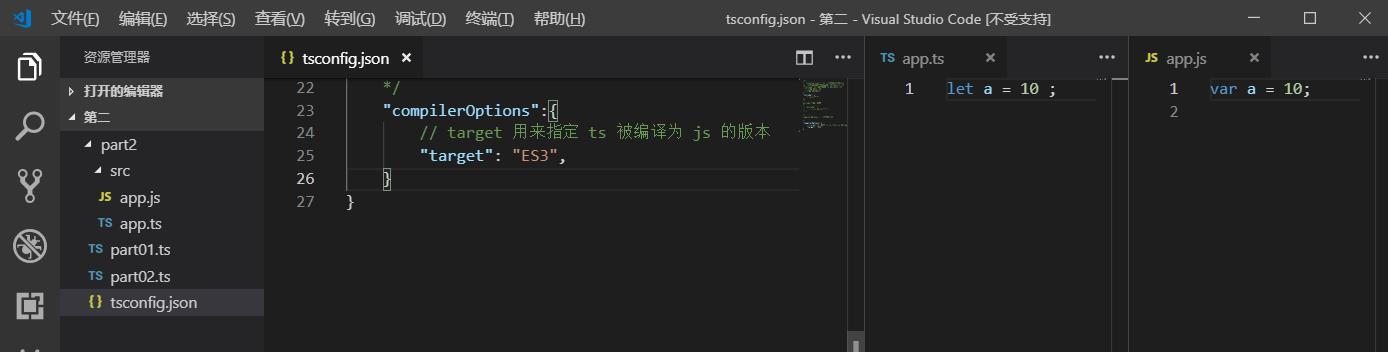
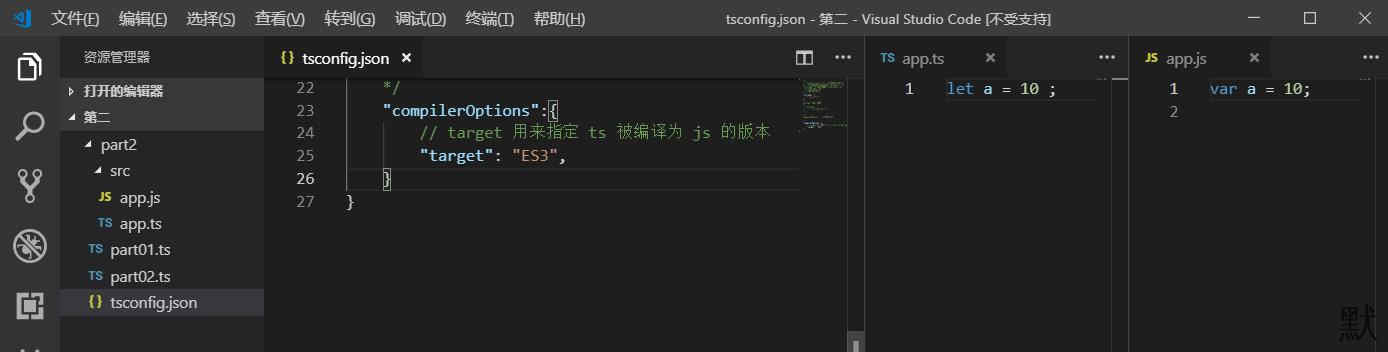
如图,只有 src 目录下的 app.ts 被编译了
exclude 是可选的,一般的话不需要写,它默认值是 ["node_modules","bower_commponents","jspm_packages"]
extends:
定义被继承的配置文件
”extends“:”./configs/base“
当前配置文件中会自动包含 config 目录下 base.json 中的所有配置信息
files:
指定被编译文件的列表,和 inclued 差不多 不过一个是文件 一个是目录
"files":[
"core.ts",
"sys.ts",
.....
]
compilerOptions:
conmpilerOptions 决定了编译器如何对我们的 ts 文件进行编译
里面有很多的子选项
target
用来设置 ts 代码的目标版本
可选值:
ES3,ES5,ES5/ES2015,ES7/ES2016,ES2017,ES2018,ES2019,ES2020,ESNext
语法:
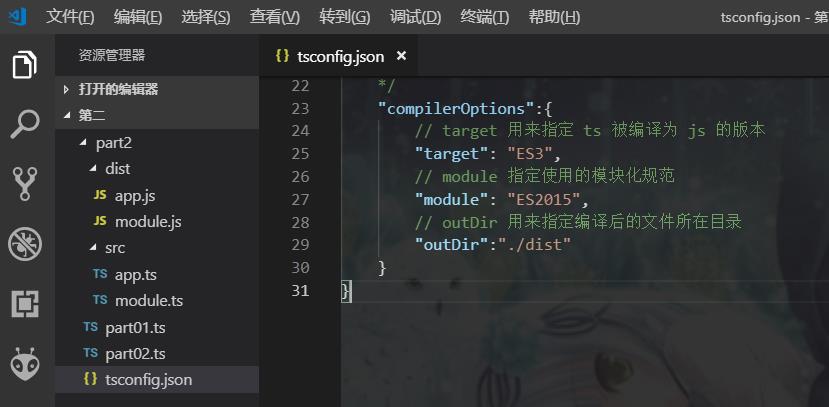
"compilerOptions":{
"target": "ES3",
}


module
用来指定使用的模块化规范
可选值:
none,commonjs,ES5/ES2015,ES7/ES2016,amd,system,ES2020,ESNext
语法:
"compilerOptions":{
"module": "ES2015",
}
lib
用来指定项目中所要用的库
一般情况下不需要改,正常在浏览器当中运行的代码 lib 是不需要设置的
语法:
"compilerOptions":{
"lib": ["es5","es6"."dom".....],
}
outDir
我们编译完 ts 生成 js 文件之后,我们的 js 文件是和 ts 文件在一起的,在正常开发的时候我们不希望它俩生成在同一个文件下边,就用到 outDir 了
语法:
"compilerOptions":{
"outDir": "./dist“,
}


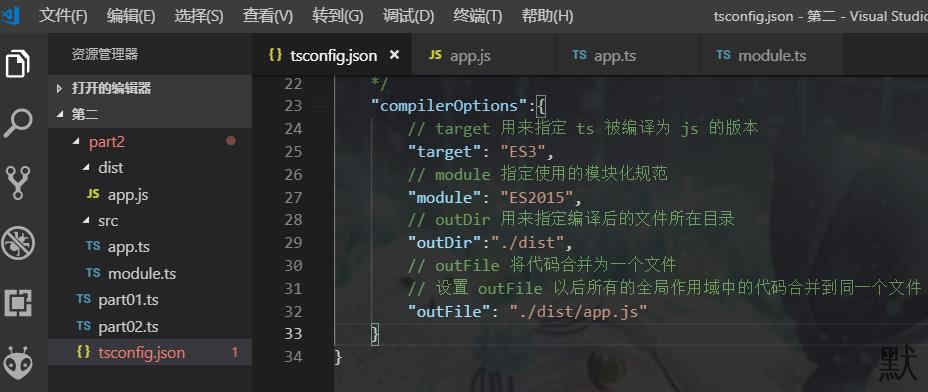
outFile
可以将我们的代码合并为一个文件
语法:
"compilerOptions":{
"outFile": "./dist/app.js“,
}


allowJs chenckJs removeComments noEmit noEmitOnError
allowJs 意思是,是否对我们的 js 文件进行编译,默认是 false
chenckJs 意思是,是否检查 js 代码符合 ts 语法规范,默认是 false
removeComments 意思是,是否移除注释
noEmit 意思是,执行编译,但不生成编译之后的文件,通常用来检查代码规范的
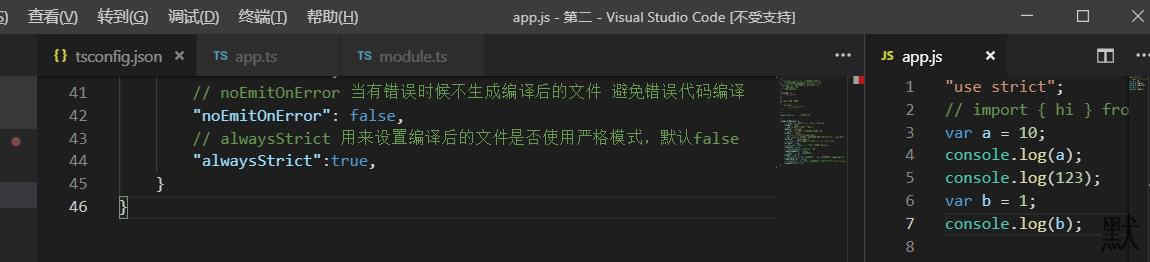
noEmitOnError 意思是,当有错误的时候不生成编译后的文件,避免错误代码编译
接下来的选项都是和 TS 语法检查相关的
alwaysStrict
我们都知道在我们写 js 代码的时候,都会有一个严格模式,在前边加上 “use strict” 就行了,那用 ts怎么加呢,设置的就是 alwaysStrict
语法:
"alwaysStrict":false (默认是 false)


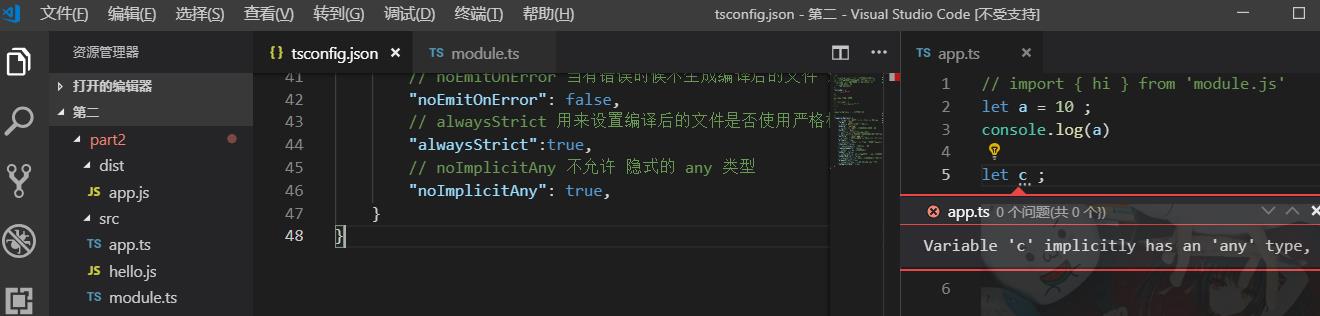
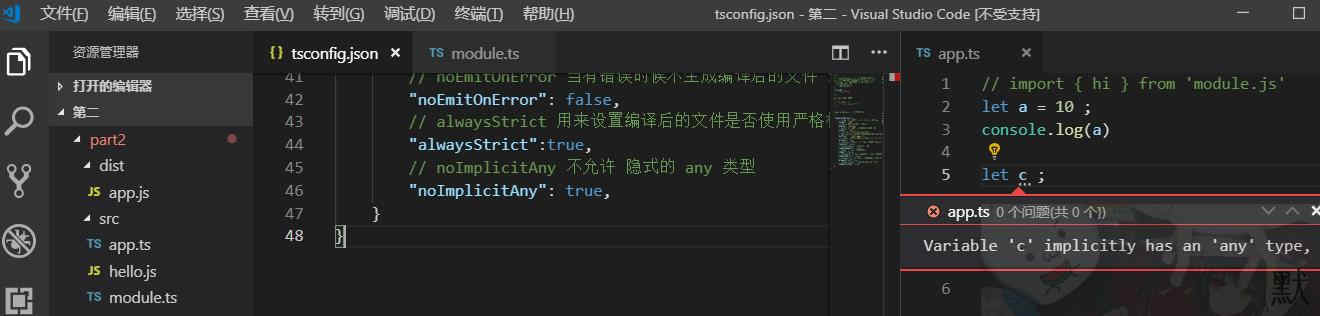
noImplicitAny
前文说了,当 ts 中出现没设定类型的变量时候,会默认为any noimolictAny为true之后则不允许该值是 any
语法:
"noImplicitAny": true (默认是 false)


noImplicitThis
不允许不明的 this。我们在写函数的时,有时候函数的 this 不明,noImplicitThis 设置为 true 可以防止不明的 this 编译
语法:
"noImplicitThis":true (默认是 false)
strictNullChecks
严格的检查空值
语法:
"strictNullChecks": true(默认是 false)
strict
ts 配置中所有严格检查的总开关,值为 ture 上边的就可以都不写了,全部为 ture,false 同理
语法:
"strict": false(默认是 false)
开发建议为 true ,开启所有的严格检查,使我们的代码更严谨,不想要那个检查再单独设置为 false
好关于配置选项我们就先讲这么多,其实除此之外还有许多的配置,感兴趣的大家可以去查查官方文档,这里是六扇有伊人我们明天再见!
本文链接:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/150
转载请标明
-
目录导航
公告
昵称:六扇有伊人
园龄:3年309天
注册时间:2021-11-16
当前在第:1页
总共:1条
搜索
精品文章 48小时阅读排行
优秀文章 7天获赞排行

